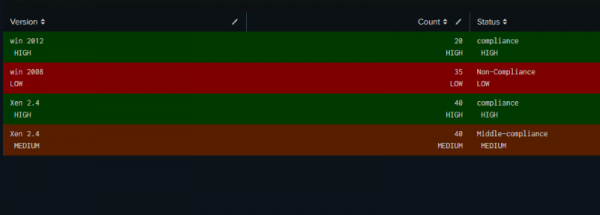
스플렁크 대시보드 패널의 조건별 컬러삽입으로 강조하기
페이지 정보
작성자 조선제일검 작성일 22-04-24 02:46 조회 3,500 댓글 1본문
스플렁크 대시보드 작성 시 경고, 위험, 정보 단계에 따른 등급별 컬러 삽입하는 코드입니다.
컬러파렛트라는 마크업 키워드를 통해 컬러코드를 삽입해줍니다.
<dashboard theme="dark">
<label>learning_spl</label>
<description>Color_Training</description>
<row>
<panel>
<title>Compliance check</title>
<table id="tableColorFinalRowBasedOnData">
<search>
<query>
| makeresults
| eval _raw="Version,Count,Status
win 2012,20,compliance
win 2008,35,Non-Compliance
Xen 2.4,40,compliance
win 2016,24,Non-Compliance
Xen 2.4,40,Middle-compliance"
| multikv forceheader=1
| table Version Count Status
| eval color=case(Status="compliance"," HIGH", Status="Middle-compliance"," MEDIUM", Status="Non-Compliance", "LOW")
| foreach Version Count Status [ eval <<FIELD>>=mvappend('<<FIELD>>',color)]
| fields - color</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<format type="color" field="Version">
<colorPalette type="expression">case (match(value,"LOW"), "#DC4E41",match(value,"MEDIUM"), "#F8BE34",match(value,"HIGH"),"#53A051")</colorPalette>
</format>
<format type="color" field="Count">
<colorPalette type="expression">case (match(value,"LOW"), "#DC4E41",match(value,"MEDIUM"), "#F8BE34",match(value,"HIGH"),"#53A051")</colorPalette>
</format>
<format type="color" field="Status">
<colorPalette type="expression">case (match(value,"LOW"), "#DC4E41",match(value,"MEDIUM"), "#F8BE34",match(value,"HIGH"),"#53A051")</colorPalette>
</format>
</table>
</panel>
</row>
</dashboard>


최고관리자님의 댓글
최고관리자 작성일좋은글 감사합니다. ^^