node.js로 이더리움 송금 테스트
페이지 정보
작성자 조선제일검 작성일 22-07-19 01:08 조회 2,693 댓글 0본문
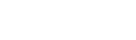
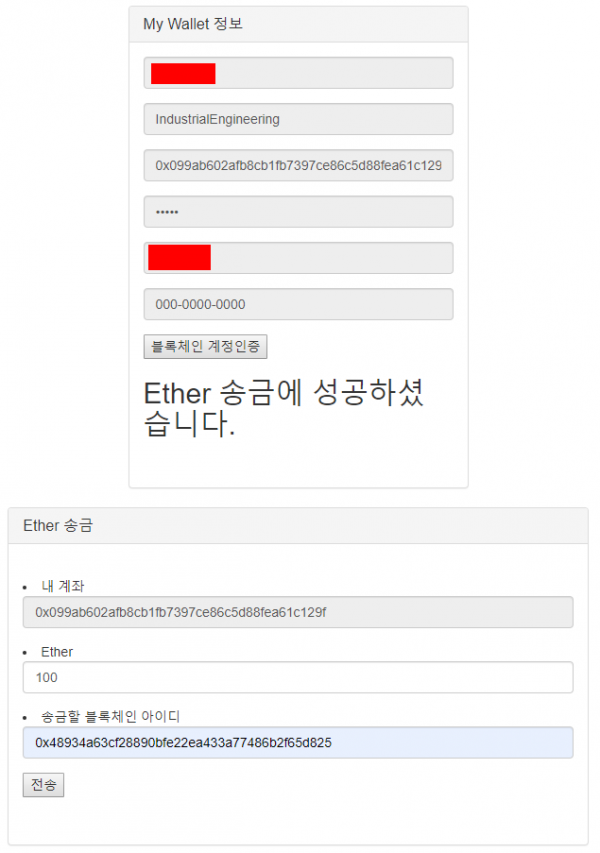
송금 성공화면
관련 코드는 아래에...
<% include ../header.ejs %>
<script type="text/javascript">
//
// var url = "http://192.168.0.159:8546"; // 서버 URL
// console.log(url);
// var web3 = new Web3();
// console.log(web3);
// var provider = new web3.providers.HttpProvider(url); // 블록체인 노드접속
// console.log(provider);
// web3.setProvider(provider);
// web3.eth.defaultAccount = web3.eth.accounts[1];
// var ABI = [{"constant":false,"inputs":[{"name":"_contractFile","type":"string"},{"name":"_contractHash","type":"bytes32"}],"name":"issue","outputs":[],"payable":false,"type":"function","stateMutability":"nonpayable"},{"constant":true,"inputs":[],"name":"getContracts","outputs":[{"name":"","type":"bytes32[]"}],"payable":false,"type":"function","stateMutability":"view"},{"constant":true,"inputs":[{"name":"_contractHash","type":"bytes32"}],"name":"getContract","outputs":[{"name":"","type":"address"},{"name":"","type":"string"},{"name":"","type":"bytes32"}],"payable":false,"type":"function","stateMutability":"view"}];
// // 연결할 Contract(CounterMaster) 주소
// var master = web3.eth.contract(ABI).at("0x618CD4dCB28C6a93e55A95AFc66C6850E19648BE");
// var CounterAddressList = master.getCounterAddressList();
// alert(CounterAddressList[0] + '||' + CounterAddressList[1]);
</script>
<div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="login-panel panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">My Wallet 정보</h3>
</div>
<div class="panel-body">
<form role="form" action="" id="join_form" method="post">
<fieldset>
<div class="form-group">
<input class="form-control" placeholder="학번" name="user_id" readonly type="text" value="<%= user.user_id %>" autofocus="" required="">
</div>
<!-- <div class="form-group">
<input class="form-control" placeholder="Password" name="password" type="password" value="<%= user.password %>" required="">
</div>
<div class="form-group">
<input class="form-control" placeholder="Password 확인" name="password2" type="password" value="<%= user.password %>" required="">
</div> -->
<div class="form-group">
<input class="form-control" placeholder="전공" name="major" readonly type="text" value="<%= user.major %>" required="">
</div>
<div class="form-group">
<input class="form-control" placeholder="블록체인 아이디" id="blockchainid" name="blockchainid" readonly type="text" value="<%= user.blockchainid %>" required="">
</div>
<div class="form-group">
<input class="form-control" placeholder="블록체인 비밀번호" id="blockchainpwd" name="blockchainpwd" readonly type="password" value="<%= user.blockchainpwd %>" required="">
</div>
<div class="form-group">
<input class="form-control" id="onlyHangul" placeholder="user_name" name="user_name" readonly type="text" value="<%= user.user_name %>" autofocus="" required="">
</div>
<div class="form-group">
<input class="form-control" id="onlyNumber" placeholder="user_phone" name="user_phone" readonly type="text" value="<%= user.user_phone %>" required="">
</div>
<div class="form-group">
<input type="button" onclick="login();" value="블록체인 계정인증"></input>
<h2 id="instructor"></h2>
</div>
</div>
</fieldset>
</form>
<h2 id="instructor"></h2>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="login-panel panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Ether 송금</h3>
</div>
<div class="panel-body">
<form role="form" action="" id="join_form" method="post">
<fieldset>
<h2 id="instructor"></h2>
<div class="form-group">
<li>내 계좌</li>
<input class="form-control" placeholder="" id="blockchainid" name="blockchainid" readonly type="text" value="<%= user.blockchainid %>" required="">
</div>
<tr>
<input type="hidden" id="s_ether" value="계좌주 이더리움">
</tr>
<div class="form-group">
<li>Ether</li>
<input class="form-control" id="ether" name="ether" type="number" >
</div>
<div class="form-group">
<li>송금할 블록체인 아이디</li>
<input class="form-control" placeholder="" id="otherblockchainid" name="otherblockchainid" type="text" value="송금계좌를 입력하세요" onfocus="if(!this._haschanged){this.value=''};this._haschanged=true;" >
</div>
<div class="form-group">
<input type="button" onclick="songgeum()" value="전송"></input>
</div>
</fieldset>
</form>
<h2 id="instructor"></h2>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var url = "http://IP:PORT"; // 서버 URL
console.log(url);
// var blockchainid;
// console.log(blockchainid);
var web3 = new Web3();
console.log(web3);
var provider = new web3.providers.HttpProvider(url); // 블록체인 노드접속
console.log(provider);
web3.setProvider(provider);
var blockchainid = $("#blockchainid").val();
// web3.eth.defaultAccount = web3.eth.accounts[1];
web3.eth.defaultAccount = web3.eth.accounts[blockchainid];
var ABI = [{"constant":false,"inputs":[{"name":"_contractFile","type":"string"},{"name":"_contractHash","type":"bytes32"}],"name":"issue","outputs":[],"payable":false,"type":"function","stateMutability"
댓글목록 0
등록된 댓글이 없습니다.